Apa Itu JSON?
JSON (JavaScript Object Notation) merupakan suatu format data
/ teks sederhana, cepat dan ringkas. Biasanya JSON digunakan untuk berbagi data
atau pertukaran data.
Meskipun diturunkan dari JavaScript, namun JSON
dapat digunakan / diakses oleh semua Bahasa pemrograman seperti PHP, Phyton,
Ruby, Java, React, Android, dll.
Saat kita menggunakan JSON, kita akan sering
melihat objek JSON disimpan didalam sebuah file dengan ekstension .json, tapi
JSON juga dapat disimpan sebagai objek atau string didalam program.
Nah, kita praktekkan di Latihan berikut:
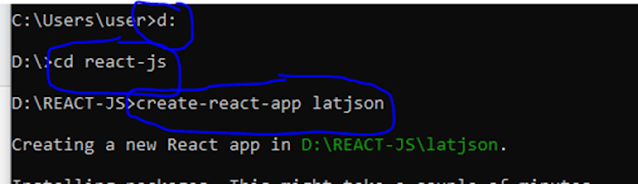
1. Kita Buat app baru di react js dengan nama latjson seperti dibawah ini:
3. Buat script berikut di App.js
4.
import React, { Component } from "react";
5.
6.
class App extends Component {
7.
constructor() {
8.
super();
9.
this.state = {
10.
siswa: [
11.
{
12.
id: 1,
13.
nama: 'Lionel Messi',
14.
},
15.
{
16.
id: 2,
17.
nama: 'Ronaldo',
18.
},
19.
{
20.
id: 3,
21.
nama: 'Batistuta',
22.
},
23.
]
24.
}
25.
}
26.
27.
render () {
28.
return (
29.
<div>
30.
{
31.
this.state.siswa.map((dinamis, key) =>
32.
<div>
33.
<h3>{dinamis.id}. {dinamis.nama}</h3>
34.
</div>
35.
)
36.
}
37.
</div>
38.
)
39.
}
40.
}
41.
42. export default App;
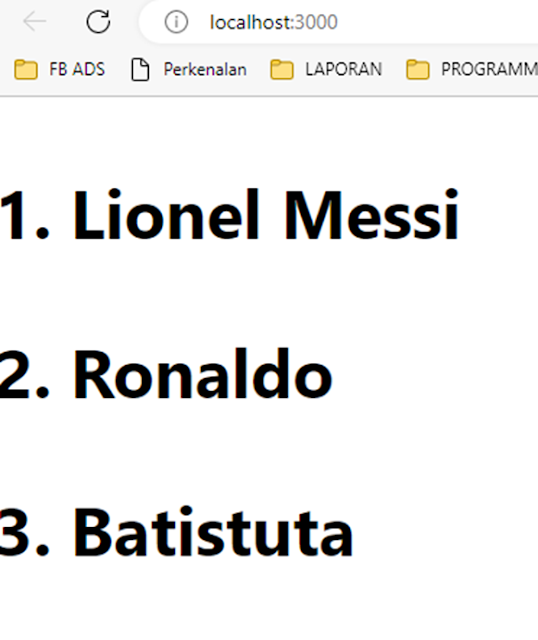
Hasil:
Penjelasan
Script:
-
Baris
4 – 22 inisialisasi state yang dinyatakan dengan constructor
-
Baris
7 – 20
Set data awal untuk state dengan code this.state yang mempunyai satu
data dengan nama siswa yang memiliki nilai jamak atau array, dalam kasus ini
format datanya adalah JSON
-
Baris
27 – 33
Untuk menampilkan / membaca data yang memiliki lebih dari satu nilai
(array) dalam contoh ini adalah data JSON, React menggunakan fungsi map, ini
seperti while (perulangan) dalam logika pemrograman.
Formatnya this.state.namaData.map((nama_array, key) =>
TUGAS:
-
Upload
materi di atas ke blog masing-masing











Tidak ada komentar:
Posting Komentar