MATERI
REACT JS DAN BOOTSTRAP 1
Bismillah…
1.
Persiapan dan Instalasi New App
dengan nama webku1
Langsung saja silahkan buat app baru sbb:
syntax:
create-react-app webku1
Jika sudah berhasil membuat app dengan nama webku1,
maka akan muncul seperti ini:
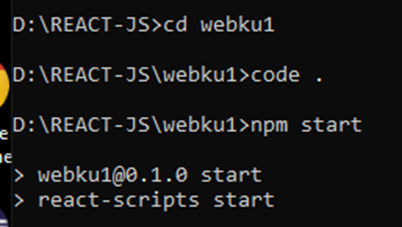
Selanjutnya, silahkan masuk ke VSCode Anda dan start
App Anda.
Berikut Tampilan di VSCode :
Berikut Tampilan di Browser:
2.
Instalasi Bootstrap di ReactJS
Bootstrap sudah menyediakan dokumentasi khusus untuk
reactjs di https://react-bootstrap.github.io/
Install Bootstrap di app yang kita buat, dengan sintak
sbb:
npm
install react-bootstrap bootstrap
Setelah berhasil install bootstrap biasanya di node
modules akan muncul modul bootstrap.
Dan juga aka nada folder react-bootstrap di node modules
Saat kita klik package.json juga akan muncul data spt
ini:
3.
Setting CSS Bootstrap dan Membuat
File pertama dengan Bootstrap di ReactJS
Masukkan / Import CSS di file index.js kita seperti
dibawah ini:
import 'bootstrap/dist/css/bootstrap.min.css';
Selanjutnya kita tes dulu di app.js seperti dibawah
ini:
Hasil file app.js di browser:
Jika Anda lihat di atas, maka font yang di gunakan di
h1 sudah menggunakan font versi bootstrap.
4.
Menggunakan Component Bootstrap di
ReactJS
Untuk menggunakan Component Bootstrap di ReactJS, kita
bisa melihat dokumentasi di https://react-bootstrap.github.io/components/alerts/
Nah, untuk praktek kita akan buat folder di src
seperti ini:
Diatas saya membuat folder components dan juga file
dengan nama alert.js
Kemudian kita panggil file alert.js ke app.js
Hasilnya adalah sbb:
Ok, silahkan di coba lagi dan semoga berhasil.
Semoga bermanfaat..
Video Tutorial: https://youtu.be/jw2ZDFMMGk4






















Tidak ada komentar:
Posting Komentar